Bạn có biết rằng hơn 50% lượt truy cập website trên thế giới đến từ các thiết bị di động như điện thoại thông minh và máy tính bảng? Vậy làm thế nào để tạo ra một website có thể hiển thị tốt trên mọi thiết bị? Đáp án là thiết kế website responsive.
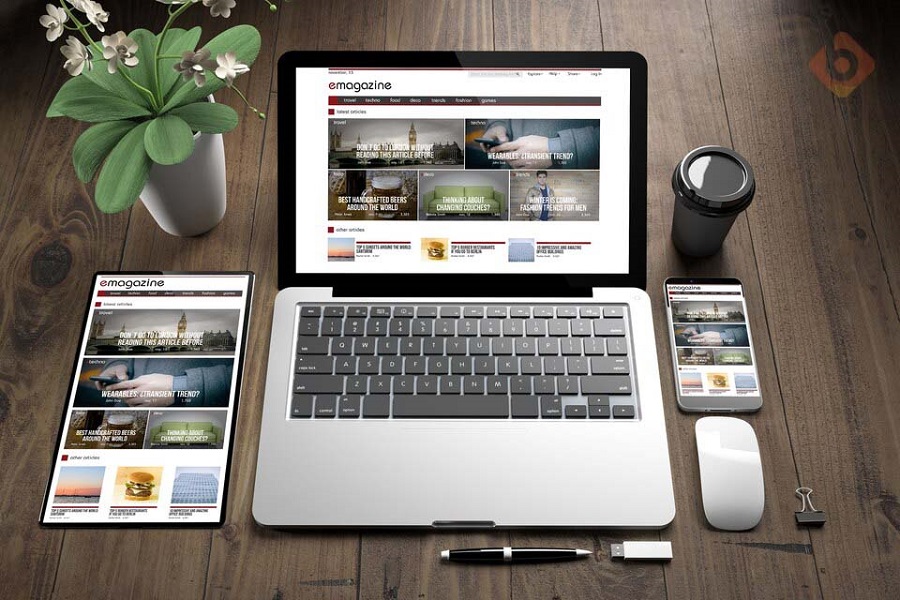
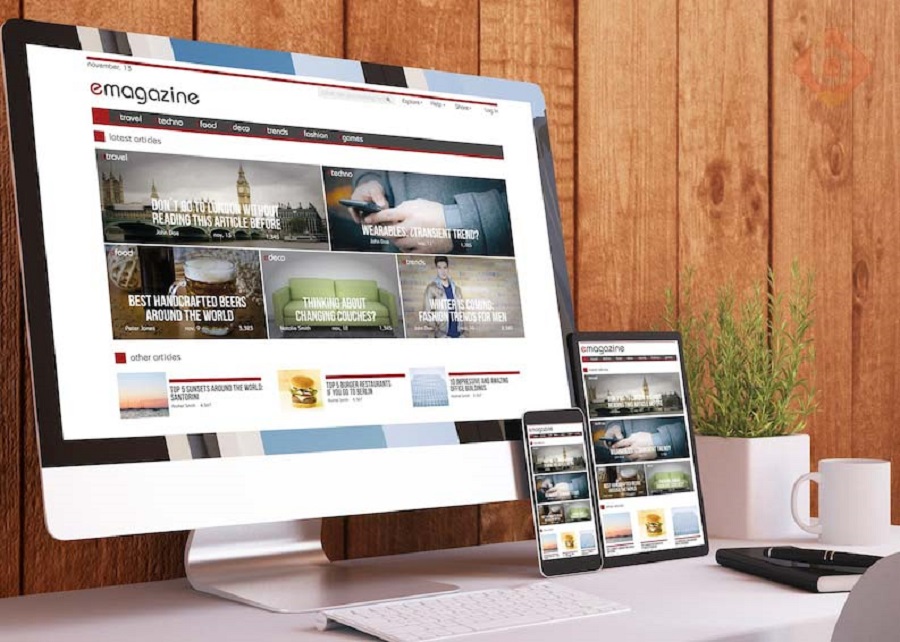
Website responsive với nhiều tính năng nổi bật
Website responsive là dạng website có khả năng tự động thích nghi với kích thước và độ phân giải màn hình của người dùng thông qua việc điều chỉnh giao diện, bố cục, hình ảnh, font chữ và các thành phần khác. Để tạo ra các trang web linh hoạt và đáp ứng được nhu cầu của người dùng, website responsive sử dụng các công nghệ như HTML5, CSS3, JavaScript và Bootstrap.

Một số tính năng chính của website responsive bao gồm:
- Tự động co giãn, thu nhỏ hoặc phóng to các thành phần trên trang web cho phù hợp với tỷ lệ của màn hình.
- Có khả năng sắp xếp lại các cột, hàng, khối hoặc menu để tạo ra một giao diện hợp lý và dễ nhìn.
- Có khả năng ẩn hoặc hiển thị các nội dung không cần thiết hoặc quan trọng tùy theo loại thiết bị.
- Có khả năng tối ưu hóa tốc độ tải trang bằng cách giảm dung lượng hình ảnh, video hoặc mã nguồn.
Lý do tại sao bạn nên thiết kế website responsive?
Thiết kế website responsive mang lại nhiều lợi ích cho doanh nghiệp và người dùng. Một số ưu điểm chính gồm:
- Tăng khả năng tiếp cận khách hàng: Thiết kế website responsive giúp thu hút nhiều khách hàng tiềm năng từ các thiết bị di động, đồng thời giữ được sự quan tâm và trung thành của khách hàng hiện tại.
- Tăng tỷ lệ chuyển đổi: Website responsive đem đến trải nghiệm tốt hơn cho người dùng, từ đó tăng khả năng họ sẽ mua hàng, đăng ký hoặc liên hệ với bạn.
- Tăng thứ hạng trên công cụ tìm kiếm: Google ưu tiên xếp hạng cao các website responsive vì chúng cung cấp nội dung phù hợp với người dùng và tối ưu hóa tốc độ tải trang. Ngoài ra, website responsive cũng giúp bạn tránh bị trùng lặp nội dung khi có nhiều phiên bản website cho các thiết bị khác nhau.
- Tiết kiệm chi phí và thời gian: Thiết kế một website responsive duy nhất giúp giảm thiểu chi phí và thời gian phát triển và bảo trì thay vì phải thiết kế và duy trì nhiều phiên bản website cho các thiết bị khác nhau.
Xây dựng website responsive
Bước 1: Đánh giá khách hàng mục tiêu
Để thiết kế website responsive hiệu quả, bạn cần nghiên cứu đối tượng khách hàng mục tiêu của mình. Xác định những thông tin sau:
- Đặc điểm của khách hàng: tuổi tác, giới tính, nghề nghiệp, sở thích.
- Thiết bị di động mà khách hàng sử dụng để truy cập website của bạn: loại thiết bị, thói quen truy cập, mong đợi.
- Những vấn đề, nhu cầu hoặc mong muốn của khách hàng mà website của bạn có thể giải quyết được.
Hiểu rõ đối tượng khách hàng sẽ giúp bạn thiết kế website responsive phù hợp với hành vi và mong đợi của họ.

Bước 2: Thiết kế giao diện
Sau khi có thông tin về đối tượng khách hàng, bạn cần thiết kế giao diện website responsive bằng việc lưu ý các yếu tố sau:
- Bố cục: Chọn bố cục linh hoạt, dễ điều chỉnh cho các kích thước màn hình khác nhau. Sử dụng lưới để chia website thành các cột và hàng. Xác định các điểm ngắt để thay đổi bố cục khi màn hình có kích thước nhất định.
- Nội dung: Xác định nội dung quan trọng và không cần thiết cho người dùng. Ẩn hoặc hiển thị các nội dung khác nhau tùy theo loại thiết bị. Sắp xếp lại thứ tự các nội dung để tạo ra một luồng thông tin logic và dễ theo dõi.
- Hình ảnh và video: Chọn những hình ảnh, video phù hợp với nội dung website. Tối ưu hóa kích thước và định dạng của hình ảnh, video để giảm dung lượng và tăng tốc độ tải trang. Sử dụng công nghệ srcset, picture hoặc video để hiển thị các phiên bản hình ảnh, video khác nhau tùy theo kích thước màn hình.
Bước 3: Lựa chọn công nghệ
Để thiết kế website responsive, bạn cần lựa chọn các công nghệ phù hợp với yêu cầu và mục tiêu của website. Dưới đây là một số công nghệ bạn có thể sử dụng:
- HTML5: Đây là ngôn ngữ đánh dấu siêu văn bản mới nhất, giúp bạn tạo ra các trang web có cấu trúc và nội dung rõ ràng hơn. HTML5 cung cấp nhiều thẻ mới để hiển thị các nội dung khác nhau như header, footer, nav, article, section,...
- CSS3: Đây là ngôn ngữ định kiểu mới nhất, cho phép bạn tạo ra các trang web có giao diện đẹp mắt và đáp ứng tốt trên nhiều thiết bị khác nhau. CSS3 cung cấp nhiều tính năng mới để tạo ra các hiệu ứng như chuyển động, biến đổi, bóng, gradient,...
- JavaScript: Đây là ngôn ngữ lập trình kịch bản, cho phép bạn tạo ra các trang web có tính năng tương tác và động. JavaScript cung cấp nhiều thư viện và khung làm việc (framework) để hỗ trợ thiết kế website responsive như jQuery, Bootstrap, AngularJS, ReactJS,...
- Bootstrap: Đây là một khung làm việc phổ biến dựa trên HTML5, CSS3 và JavaScript, giúp bạn tạo ra các trang web responsive nhanh chóng và dễ dàng. Bootstrap cung cấp một hệ thống lưới linh hoạt, các thành phần giao diện sẵn có, các công cụ điều chỉnh kích thước hình ảnh và video,...
Bước 4: Kiểm tra và tối ưu hóa website
Sau khi hoàn thành thiết kế website responsive, bạn cần kiểm tra và tối ưu hóa website để đảm bảo chất lượng và hiệu quả của nó theo các bước sau:
- Kiểm tra website trên các thiết bị di động khác nhau để đảm bảo website hiển thị đúng và không bị lỗi. Có thể sử dụng các công cụ như Chrome DevTools, BrowserStack hoặc Google Mobile-Friendly Test để kiểm tra.
- Kiểm tra website trên các trình duyệt khác nhau để đảm bảo website tương thích và không bị lỗi. Có thể sử dụng các công cụ như Can I Use hoặc Cross Browser Testing để kiểm tra.
- Tối ưu hóa tốc độ tải trang của website để cải thiện trải nghiệm người dùng và thứ hạng trên công cụ tìm kiếm. Có thể sử dụng các công cụ như Google PageSpeed Insights hoặc GTmetrix để kiểm tra và tối ưu hóa tốc độ tải trang của website.
Các lưu ý khi thiết kế website responsive
Lưu ý về kích thước ảnh và video
Bạn cần chọn những ảnh và video có kích thước phù hợp với nội dung và mục đích của trang web để tránh làm mất cân đối và ảnh hưởng đến tốc độ tải trang. Tối ưu hóa kích thước và định dạng của ảnh và video để giảm dung lượng và tăng tốc độ tải trang bằng các công cụ như TinyPNG, Compressor.io hoặc HandBrake. Sử dụng các công nghệ như srcset, picture hoặc video để hiển thị các phiên bản ảnh và video khác nhau tùy theo kích thước màn hình. Tránh sử dụng cùng một ảnh hoặc video cho tất cả các kích thước màn hình để tránh mất chất lượng hoặc gây lãng phí băng thông.
Lưu ý về font chữ và màu sắc
Chọn font chữ và màu sắc phù hợp với phong cách và mục tiêu của website. Hạn chế sử dụng quá nhiều font chữ và màu sắc khác nhau để giữ sự thống nhất và dễ đọc hơn.
Đảm bảo font chữ và màu sắc có thể đọc dễ dàng trên các thiết bị di động. Tránh sử dụng font quá nhỏ hoặc quá lớn, hoặc màu sắc quá tối hoặc quá sáng để tránh làm mỏi mắt hoặc khó nhận biết.

Sử dụng media query hoặc viewport để điều chỉnh kích thước và màu sắc của font chữ tùy theo kích thước màn hình. Không nên sử dụng cùng một kích thước hoặc màu sắc cho tất cả các kích thước màn hình để tránh làm mất cân đối hoặc khó đọc.
Lưu ý về tốc độ tải trang
Để cải thiện trải nghiệm người dùng và thứ hạng trên công cụ tìm kiếm, bạn cần tối ưu tốc độ tải trang của website. Đừng để website của bạn quá chậm, vì điều này sẽ giảm sự quan tâm và trung thành của người dùng.
Cách tốt nhất để tối ưu tốc độ tải trang là kiểm tra trang web bằng các công cụ như Google PageSpeed Insights hoặc GTmetrix, và tối ưu hoá các yếu tố như kích thước ảnh và video, mã nguồn, máy chủ, và nhiều hơn nữa.
Hãy áp dụng các phương pháp để tăng tốc độ tải trang của website của bạn, như nén ảnh và video, minify mã nguồn, cache website, CDN, và nhiều hơn nữa.
Bằng cách thiết kế website responsive, bạn có thể tạo ra một website có thể hiển thị tốt trên mọi thiết bị, từ đó tăng khả năng tiếp cận, tương tác và chuyển đổi khách hàng.
Link bài viết liên quan:
