Webhook là gì và nó mang lại lợi ích gì cho website của bạn. Trong bài viết này, chúng ta sẽ tìm hiểu về khái niệm, cách hoạt động và ứng dụng của webhook trong thiết kế website.
Giới thiệu về Webhook
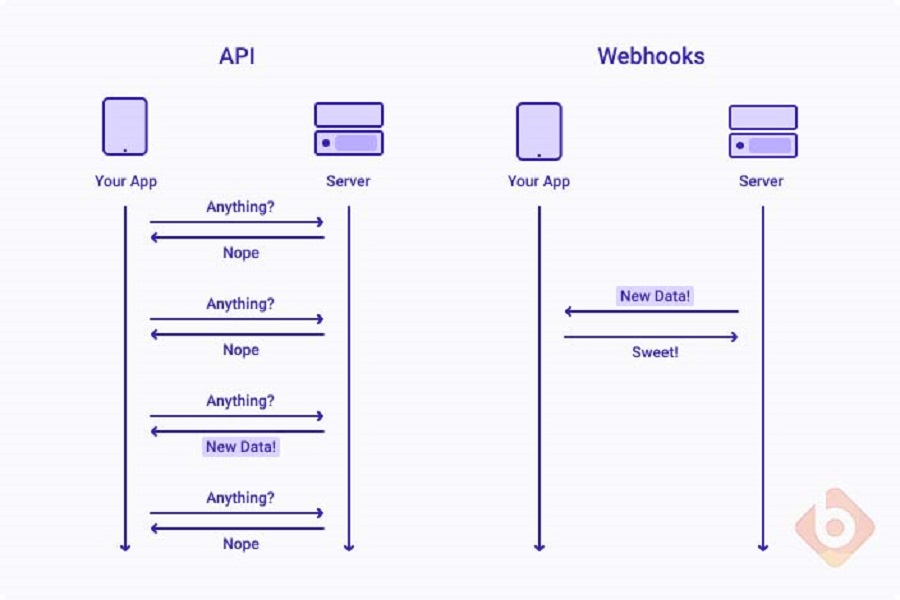
Webhook (còn được gọi là web callback hoặc HTTP push API) là cơ chế cho phép ứng dụng truyền dữ liệu một cách trực tiếp và tức thì tới một ứng dụng khác, ứng dụng client-side không cần phải thăm dò server thường xuyên để biết xem có event mới hay không, vì server sẽ tự động gửi request tới URL được cung cấp bởi client khi có event mới. Cũng chính vì vậy, webhook được gọi là “Reverse APIs” vì nó đảo ngược quy trình gọi API thông thường.

Một ví dụ đơn giản về webhook là khi bạn đăng ký nhận email thông báo từ một website nào đó. Khi website đó có bài viết mới, nó sẽ gửi một request tới webhook của dịch vụ email, chứa thông tin về bài viết mới. Dịch vụ email sau đó sẽ xử lý request và gửi email cho bạn. Bạn không cần phải vào website để kiểm tra xem có bài viết mới hay không, mà chỉ cần mở email và nhận được thông báo.
Tại sao bạn nên sử dụng Webhook
Webhook có nhiều lợi ích so với các API truyền thống, đặc biệt là trong việc cập nhật data theo thời gian thực một cách tiết kiệm tài nguyên nhất có thể. Một số lợi ích của webhook là:
- Tăng hiệu suất và tốc độ: Webhook giúp bạn nhận được data ngay khi có event mới, không cần phải chờ đợi hoặc poll server liên tục. Điều này giúp giảm thiểu độ trễ và tăng hiệu suất cho ứng dụng của bạn.
- Giảm chi phí và tài nguyên: Webhook giúp bạn tiết kiệm chi phí và tài nguyên cho việc poll server, vì bạn chỉ cần xử lý request khi có event mới. Điều này giúp giảm tải cho server và tiết kiệm băng thông cho ứng dụng của bạn.
- Linh hoạt và dễ dàng: Webhook rất dễ dàng để thiết lập và sử dụng, chỉ cần cung cấp một URL cho webhook provider và xử lý request tại URL đó. Bạn cũng có thể custom nội dung của request hoặc chọn các event mà bạn muốn nhận thông báo.
ng-dayenng-wh.jpg)
Cách hoạt động của Webhook
Cách hoạt động của webhook khá đơn giản và gồm có ba bước chính:
- Bước 1: Đăng ký webhook: Bạn cần cung cấp một URL cho webhook provider để nó gửi request tới khi có event mới. URL này phải là public và có thể truy cập được từ internet. Bạn cũng có thể chọn các event mà bạn quan tâm và muốn nhận thông báo.
- Bước 2: Nhận request từ webhook: Khi có event mới xảy ra trên server của webhook provider, nó sẽ gửi một HTTP request tới URL mà bạn đã cung cấp, chứa data về event đó. Thông thường, request sẽ là một POST request với data ở dạng JSON hoặc XML.
- Bước 3: Xử lý request từ webhook: Sau khi nhận được request từ webhook, bạn cần xử lý request đó theo logic của ứng dụng của bạn. Bạn có thể lưu data vào database, gửi email, gọi API khác hoặc thực hiện bất kỳ hành động nào mà bạn muốn.
Ưu và nhược điểm của Webhook
Webhook cung cấp tính năng tự động thông báo và gửi dữ liệu thời gian thực đến các hệ thống khác khi có một sự kiện nào đó phát sinh trên website. Webhook có nhiều ưu điểm như:
- Bạn không cần phải liên tục hỏi hoặc kiểm tra với hệ thống khác để lấy dữ liệu mới nhất, mà chỉ cần đăng ký webhook và chờ nhận thông báo khi có sự kiện xảy ra.
- Tiết kiệm tài nguyên và thời gian hơn so với việc sử dụng API thông thường. Bạn không cần phải gọi API nhiều lần để lấy dữ liệu, mà chỉ cần gọi một lần để đăng ký webhook và nhận dữ liệu khi có sự kiện. Điều này giảm thiểu được lượng truy vấn và tăng hiệu suất của hệ thống.
- Linh hoạt và dễ dàng tích hợp với nhiều ứng dụng khác nhau. Bạn chỉ cần cung cấp một URL webhook cho ứng dụng gốc, và ứng dụng đích sẽ nhận được dữ liệu qua URL đó. Bạn có thể sử dụng webhook để kết nối với các ứng dụng như Slack, Zapier, Mailchimp, Github, Stripe, Paypal,...

Tuy nhiên Webhook có nhiều ưu điểm cùng tính ứng dụng cao, nhưng nó vẫn tồn tại một số nhược điểm như:
- Phụ thuộc vào sự ổn định và an toàn của kết nối mạng. Nếu có sự cố xảy ra với mạng, bạn có thể bị mất dữ liệu hoặc không nhận được thông báo kịp thời. Bạn cần phải có cơ chế xử lý lỗi và retry khi gửi webhook để đảm bảo dữ liệu được gửi đến đúng địa chỉ và đúng thời gian.
- Yêu cầu bạn phải có kiến thức về lập trình web để thiết lập và quản lý. Bạn cần phải biết cách tạo URL webhook, xác thực webhook, xử lý payload, v.v. Nếu bạn không có kinh nghiệm về lập trình web, bạn có thể gặp khó khăn trong việc sử dụng webhook.
- Có thể bị giới hạn bởi các chính sách bảo mật của hệ thống gốc hoặc đích. Một số hệ thống có thể yêu cầu bạn phải xác minh danh tính hoặc mã hóa dữ liệu khi gửi hoặc nhận webhook. Một số hệ thống khác có thể giới hạn số lượng webhook hoặc loại sự kiện bạn có thể đăng ký. Bạn cần phải tìm hiểu kỹ các chính sách bảo mật của hệ thống bạn muốn kết nối trước khi sử dụng webhook.
Ứng dụng của Webhook trong thiết kế website
Webhook có rất nhiều ứng dụng trong thiết kế website, tùy thuộc vào mục đích và nhu cầu của bạn. Một số ví dụ phổ biến về ứng dụng của webhook là:
- Thông báo cho người dùng khi có bài viết mới: Bạn có thể sử dụng webhook để gửi email, SMS hoặc push notification cho người dùng khi website của bạn có bài viết mới. Điều này giúp tăng lượng truy cập và tương tác cho website của bạn.
- Đồng bộ data giữa các hệ thống: Bạn có thể sử dụng webhook để đồng bộ data giữa các hệ thống khác nhau, ví dụ như CRM, ERP, CMS hoặc các dịch vụ bên thứ ba. Điều này giúp bạn duy trì data nhất quán và cập nhật trên các hệ thống.
- Tích hợp với các dịch vụ bên thứ ba: Bạn có thể sử dụng webhook để tích hợp với các dịch vụ bên thứ ba, ví dụ như thanh toán, vận chuyển, chatbot, analytics hoặc marketing. Điều này giúp bạn mở rộng chức năng và giá trị cho website của bạn.
Hy vọng bài viết này đã giúp bạn hiểu rõ hơn về webhook là gì và cách ứng dụng nó trong thiết kế website.
Link bài viết liên quan:
