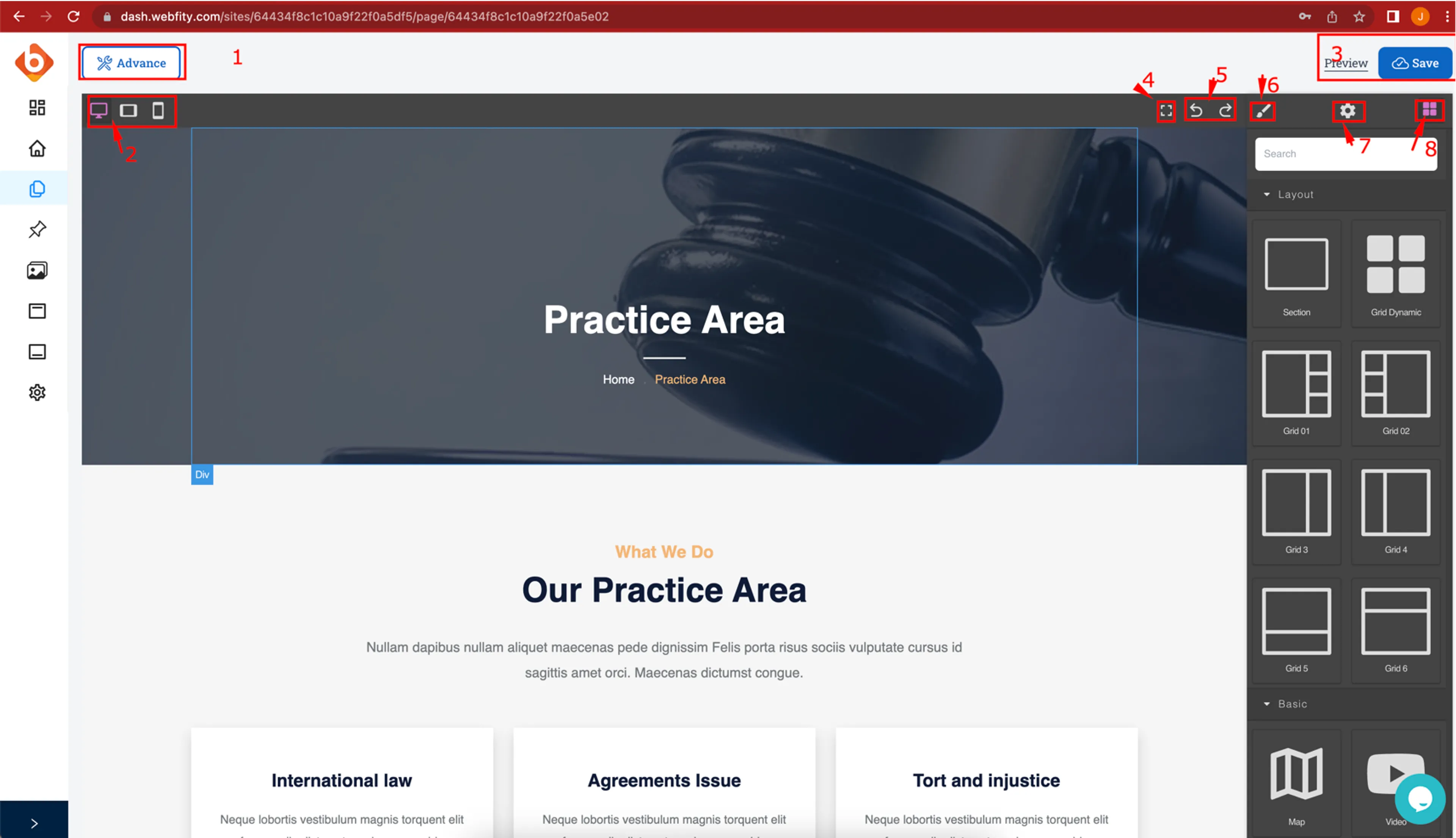
Các nút chức năng trong giao diện Web Editor - chỉnh sửa thiết kế trang web

1. Nút Advance: Dùng để thiết lập các thuộc tính của trang bao gồm
- URL trang
- Tiêu đề trang
- Mô tả về trang
2. Khu vực nút responsive: xem trang web hiển thị như thế nào trên các thiết bị desktop, tablet hoặc mobile
3. Nút Preview - Nút Save: lưu lại các thay đổi, thiết kế của trang, sau đó nhấn nút Preview để xem lại trang hoạt động thực tế như thế nào trên trình duyệt
4. Nút phóng to khung làm việc của Web Editor
5. Khu vực nút Undo - Redo: hoàn lại các thao tác trước đó
6. Nút Style Manager: cho phép thiết lập các thuộc tính CSS của các phần tử đang được chọn, bao gồm thiết lập về font chữ, màu nền, canh lề, vị trí và kích thước
7. Nút Component Setting: Thiết lập các thuộc tính riêng của phần tử đó, bao gồm id, title, href
8. Blocks: cho phép thêm các khối thiết kế sẵn vào trang web, từ các khối cơ bản đến nâng cao