Webflow là gì và tính năng cùng lợi ích mà nó mang gồm những gì? Cùng tìm hiểu cách ứng dụng Webflow trong thiết kế và phát triển web.
Giới thiệu về Webflow
Webflow là một nền tảng thiết kế và phát triển website không cần viết mã lệnh (no code), cho phép người dùng dễ dàng tạo website chỉ bằng cách kéo và thả các thành phần trên giao diện trực quan. Một điểm đặc biệt của Webflow là cho phép người dùng tự thiết kế website theo ý tưởng cá nhân mà không cần phải dựa trên các templates có sẵn.
Ngoài việc chỉnh sửa giao diện mẫu, Webflow còn cung cấp cho người dùng khả năng quản lý nội dung trực tuyến bằng cách tự tạo và sửa đổi các trang web của riêng mình.

Webflow được thành lập vào năm 2013 bởi Vlad Magdalin, Sergie Magdalin và Bryant Chou nhằm mục đích tạo ra một công cụ cho phép bất kỳ ai cũng có thể thiết kế website mà không cần biết code. Hiện nay, Webflow đã có hơn 2 triệu người dùng trên toàn thế giới, trong đó có nhiều doanh nghiệp lớn như Dell, Adobe, Zendesk, Lattice, Rakuten và Upwork.
Tính năng của Webflow
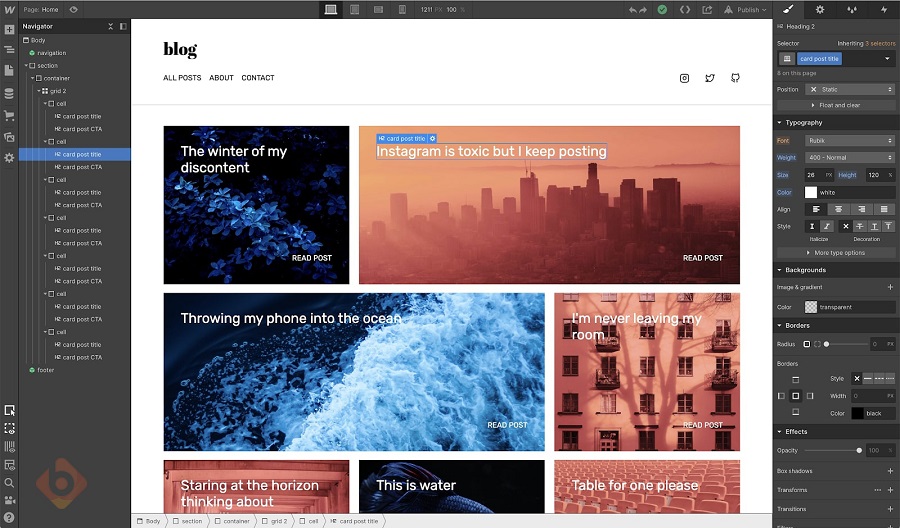
Thiết kế trang web
Webflow là một công cụ thiết kế web trực quan và linh hoạt, cho phép bạn tạo bố cục, chọn template, tạo component, tạo background và tạo hiệu ứng cho trang web chỉ bằng việc kéo và thả. Bạn có thể tùy chỉnh nhiều thuộc tính cho các phần tử trên trang web, như kích thước, khoảng cách, căn lề, màu sắc, font chữ, thời gian, tốc độ, hướng và khoảng cách. Webflow cung cấp hơn 200 template có sẵn theo các ngành nghề và mục đích khác nhau, và cho phép bạn tái sử dụng các component như button, menu, form, slider, tab, lightbox,...
Bạn cũng có thể tạo background động với hình ảnh, video, màu sắc hoặc gradient, và tạo các hiệu ứng động như animation, transition, transform, hover, scroll,... Webflow giúp bạn thiết kế web một cách dễ dàng và nhanh chóng.
Tích hợp dữ liệu
Webflow không chỉ là một công cụ thiết kế web, mà còn là một hệ thống quản lý nội dung (CMS) hiệu quả. Bạn có thể tạo và quản lý các loại nội dung khác nhau cho trang web, như bài viết, sản phẩm, dự án, khách hàng, đánh giá,… và liên kết chúng với các trang web tương ứng. Bạn cũng có thể nhập và xuất dữ liệu từ các nguồn khác, như Google Sheets, Airtable, Zapier,… để tạo ra các bảng biểu, biểu đồ, bản đồ hoặc các tính năng khác cho trang web.

Ngoài ra, bạn cũng có thể tích hợp với các dịch vụ bên thứ ba, như Google Analytics, Facebook Pixel, Mailchimp, Shopify,… để theo dõi và tăng hiệu quả của trang web. Bạn chỉ cần thêm các mã nhúng vào trang web để kết nối với các dịch vụ này. Webflow giúp bạn tạo và quản lý nội dung trên trang web một cách dễ dàng và hiệu quả.
Quản lý nội dung
Webflow có khả năng giúp bạn bảo mật và tối ưu hóa trang web. Bạn có thể xem lại lịch sử chỉnh sửa, khôi phục phiên bản cũ hoặc sao lưu dữ liệu của trang web. Bạn cũng có thể phân quyền truy cập và sửa đổi cho các thành viên trong nhóm làm việc, theo các vai trò khác nhau như quản trị viên, biên tập viên, nhà phát triển hoặc người dùng cuối.
Đực biệt, bạn cũng có thể thiết lập các yếu tố SEO cho trang web, như tiêu đề, mô tả, từ khóa, URL,… cho từng trang web hoặc toàn bộ website. Bạn cũng có thể thêm các thẻ meta, schema hoặc sitemap để tăng khả năng hiển thị của trang web trên công cụ tìm kiếm. Webflow giúp bạn quản lý trang web một cách linh hoạt, an toàn và hiệu quả.
Đánh giá và nâng cao chất lượng của trang web
Webflow mà còn giúp bạn phân tích, sửa lỗi và tương thích trang web. Bạn có thể xem số liệu về lượt truy cập, nguồn gốc, thiết bị, hành vi và mục tiêu của người dùng trên trang web của mình. Bạn cũng có thể xem danh sách các lỗi trên trang web, như liên kết hỏng, hình ảnh bị lỗi, mã nhúng sai,… và khắc phục chúng trong vài bước đơn giản.
Ngoài ra, bạn cũng có thể xem trước trang web trên các thiết bị khác nhau, như máy tính, điện thoại, máy tính bảng,… và điều chỉnh bố cục cho phù hợp. Webflow giúp bạn phân tích và tối ưu hóa trang web một cách chính xác và dễ dàng.
Ưu điểm của Webflow
Webflow có nhiều ưu điểm mà bạn có thể tận dụng khi thiết kế web như:
- Trình chỉnh sửa trực quan và linh hoạt, không cần viết code, cho phép xem kết quả thiết kế trên nhiều thiết bị khác nhau.
- Tùy biến giao diện và nội dung của trang web dễ dàng, bao gồm cả việc tạo hiệu ứng động để tăng tính tương tác cho người dùng.
- Hơn 200 Templates chuyên nghiệp và hiện đại, đáp ứng tiêu chuẩn SEO.
- Tính năng CMS (Content Management System) giúp quản lý nội dung trên trang web một cách dễ dàng và tùy chỉnh.
- Tích hợp với các dịch vụ bên thứ ba như Google Analytics, Facebook Pixel, Mailchimp, Shopify, giúp tăng hiệu quả của trang web.
- Phân tích và theo dõi hiệu quả của trang web một cách chính xác và chi tiết.
- Tối ưu hóa SEO (Search Engine Optimization) cho trang web của mình.
- Hệ thống lưu trữ an toàn và nhanh chóng, không cần phải mua hosting hay domain riêng.

Nhược điểm của Webflow
Nền tảng thiết kế web Webflow cũng có một số điểm yếu mà bạn cần lưu ý khi sử dụng:
- Giá cả của Webflow khá cao so với các nền tảng thiết kế web khác. Bạn sẽ phải trả phí hàng tháng hoặc hàng năm để sử dụng Webflow, tùy theo gói dịch vụ bạn chọn. Ngoài ra, bạn còn phải trả thêm phí cho mỗi trang web bạn tạo ra trên Webflow.
- Giao diện của Webflow khá phức tạp và đòi hỏi bạn phải có kiến thức về HTML, CSS và JavaScript để có thể tận dụng hết các tính năng của nó. Bạn cũng phải mất nhiều thời gian để làm quen và học cách sử dụng Webflow hiệu quả.
- Webflow có hạn chế về việc tùy chỉnh code cho trang web của bạn. Bạn không thể thay đổi hoặc thêm code vào trang web của mình một cách tự do. Bạn chỉ có thể sử dụng các mã nhúng hoặc các công cụ bên thứ ba để tích hợp với trang web của mình.
- Webflow cũng có giới hạn về lưu lượng truy cập và dung lượng lưu trữ cho trang web của bạn. Bạn phải chọn gói dịch vụ phù hợp với nhu cầu của mình để đảm bảo trang web của bạn hoạt động ổn định và không bị quá tải.
Hy vọng bài viết này đã giúp bạn hiểu rõ hơn về Webflow là gì, tính năng và lợi ích mà Webflow mang lại.
Link bài viết liên quan:
