Bạn đã biết Alt Text là gì và nó đóng vai trò như thế nào trong quá trình SEO. Hãy cùng tìm hiểu về yếu tố này và lý do tại sao cần sử dụng nó hiệu quả trong SEO nhé.
Giới thiệu về Alt Text
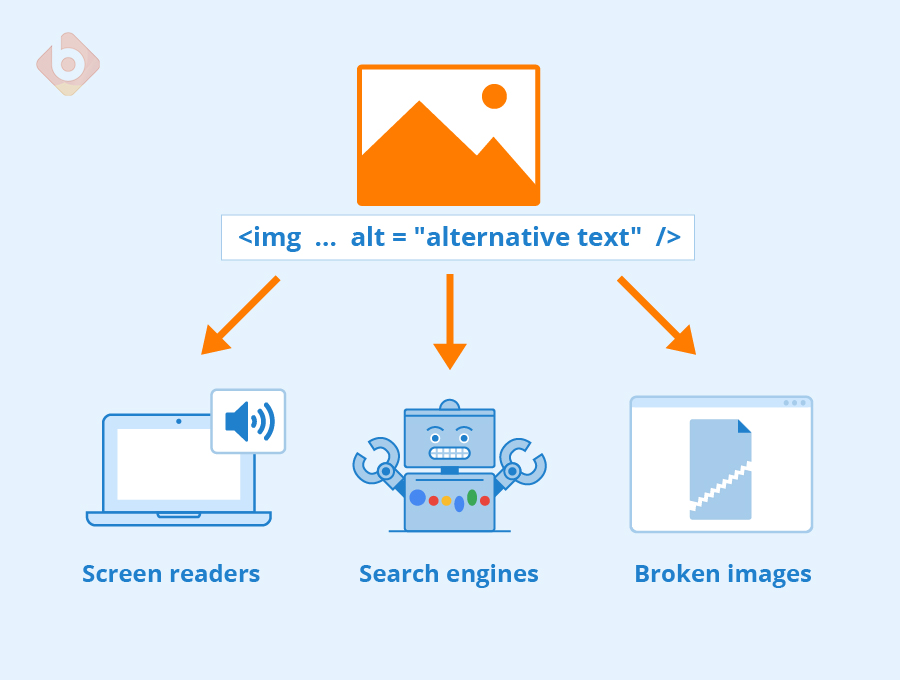
Alt Text (văn bản thay thế) là một thuộc tính quan trọng trong HTML, được sử dụng để mô tả nội dung và chức năng của một hình ảnh. Khi hình ảnh không thể hiển thị hoặc bị chặn bởi trình duyệt, Alt Text sẽ được hiển thị thay thế. Nó cũng hữu ích cho những người sử dụng công cụ đọc màn hình để truy cập các trang web.
Cấu trúc chung của Alt Text là:
<img src=”url” alt=”alt text”>
Trong đó:
- src: là đường dẫn đến hình ảnh
- alt: là thuộc tính alt
- alt text: là một phần văn bản được sử dụng để thay thế và miêu tả hình ảnh

Ví dụ:
<img src=”<https://example.com/logo.png”> alt=”Logo của công ty Example”>
Alt Text có hai lý do chính để sử dụng:
- Tăng khả năng tiếp cận: Alt Text giúp cho những người không thể nhìn thấy hình ảnh có thể hiểu được nội dung của nó thông qua các công cụ đọc màn hình hay các thiết bị hỗ trợ khác. Điều này đảm bảo rằng web của bạn có thể phục vụ cho tất cả mọi người, kể cả những người có khuyết tật hay gặp khó khăn trong việc nhận biết hình ảnh.
- Tăng hiệu quả SEO: Alt Text giúp cho các công cụ tìm kiếm có thể hiểu được nội dung của hình ảnh và xếp hạng web của bạn cho các từ khóa liên quan. Ngoài ra, Alt Text còn giúp cho web của bạn xuất hiện trong kết quả tìm kiếm hình ảnh, tăng lượng truy cập và doanh thu từ web.
Công dụng của Alt Text
Alt Text có thể giúp cho nội dung website của bạn trở nên dễ truyền tải hơn và cung cấp cho người dùng những thông tin quan trọng hơn. Trong đó, có một số công dụng của Alt Text mà bạn cần biết:
- Mô tả nội dung và chức năng của hình ảnh: Alt Text giúp cho người đọc có thể biết được hình ảnh đang nói về điều gì, có ý nghĩa gì và có tác dụng gì trong bối cảnh của web. Ví dụ, nếu hình ảnh là một nút bấm, Alt Text có thể nói rõ nút bấm đó dùng để làm gì, như “Nút đăng ký nhận bản tin” hay “Nút mua hàng”.
- Bổ sung thông tin cho hình ảnh: Alt Text có thể cung cấp thêm những thông tin chi tiết hoặc quan trọng cho hình ảnh mà không thể thấy được bằng mắt thường. Ví dụ, nếu hình ảnh là một biểu đồ, Alt Text có thể nêu rõ các số liệu, tỷ lệ hay xu hướng trong biểu đồ đó.
- Thay thế cho hình ảnh khi không hiển thị được: Alt Text có thể giữ vai trò là một phương án dự phòng khi hình ảnh không thể tải được hoặc bị chặn bởi trình duyệt. Thay vì để lại một khoảng trống hay một biểu tượng lỗi, Alt Text sẽ giúp cho người đọc vẫn có thể nắm được nội dung của hình ảnh.

Cách sử dụng Alt Text
Để sử dụng Alt Text trong HTML, bạn cần chèn thuộc tính alt vào thẻ img. Trong đó, cấu trúc chung như sau:
<img src="đường_dẫn_ảnh" alt="văn_bản_thay_thế">
Trong đó:
- src là địa chỉ trỏ đến hình ảnh.
- alt là thuộc tính để chèn Alt Text.
- văn_bản_thay_thế là nội dung mô tả hình ảnh.
Ví dụ:
<img src="<https://example.com/logo.png>" alt="Logo của công ty Example">
Hãy chèn Alt Text cho tất cả các hình ảnh có ý nghĩa trong trang web của bạn, bao gồm cả logo, biểu tượng, biểu đồ, ảnh minh họa, ảnh chụp, v.v. Tuy nhiên, với những hình ảnh chỉ mang tính trang trí hoặc không liên quan đến nội dung web, bạn có thể để Alt Text trống hoặc sử dụng thuộc tính role="presentation" để báo cho các công cụ tìm kiếm và các công cụ đọc màn hình bỏ qua hình ảnh đó.
Những sai lầm thường gặp liên quan đến Alt Text
Khi sử dụng Alt Text, bạn cần tránh những lỗi sau để tránh ảnh hưởng đến việc thực hiện cũng như kết quả SEO:
- Bỏ qua Alt Text: Đây là lỗi nghiêm trọng nhất. Nếu không chèn Alt Text cho hình ảnh, sẽ gây khó khăn cho các công cụ tìm kiếm và đọc màn hình hiểu được nội dung của hình ảnh, ảnh hưởng đến khả năng tiếp cận và hiệu quả SEO của web.
- Sử dụng Alt Text quá ngắn hoặc quá dài: Nếu Alt Text quá ngắn, sẽ không cung cấp đủ thông tin cho người đọc hiểu được nội dung và chức năng của hình ảnh. Nếu Alt Text quá dài, sẽ làm người đọc mất thời gian và kiên nhẫn khi nghe hoặc đọc. Nên giới hạn Alt Text trong khoảng từ 125 ký tự theo khuyến nghị của Google.
- Sử dụng từ khóa không liên quan hoặc nhồi nhét từ khóa: Nếu sử dụng từ khóa không liên quan hoặc nhồi nhét từ khóa vào Alt Text, sẽ làm giảm chất lượng và tính chính xác của Alt Text. Điều này sẽ khiến cho người đọc bị nhầm lẫn và các công cụ tìm kiếm có thể phạt web của bạn vì vi phạm nguyên tắc SEO. Nên sử dụng từ khóa một cách tự nhiên và có liên quan đến nội dung của hình ảnh.
- Sử dụng cùng một Alt Text cho nhiều hình ảnh: Nếu sử dụng cùng một Alt Text cho nhiều hình ảnh, sẽ làm giảm độ đa dạng và phong phú của nội dung web. Điều này sẽ khiến cho người đọc cảm thấy nhàm chán và các công cụ tìm kiếm có thể coi đó là hành vi spam. Nên sử dụng Alt Text khác nhau cho mỗi hình ảnh, trừ khi chúng có cùng nội dung và chức năng.

Những điều cần nhớ khi áp dụng Alt Text
Khi sử dụng Alt Text, bạn cần lưu ý những điểm sau:
- Mô tả hình ảnh một cách khách quan: Khi hình ảnh không thể hiển thị hoặc tải lên không thành công, Alt Text sẽ cung cấp một mô tả khách quan về hình ảnh.
- Cung cấp ngữ cảnh cho hình ảnh: Alt Text không chỉ mô tả nội dung của hình ảnh mà còn mô tả ngữ cảnh của nó trong bối cảnh của web. Ví dụ, nếu hình ảnh là logo của công ty, nên đi kèm tên công ty và lĩnh vực hoạt động của nó.
- Sử dụng từ khóa có liên quan: Alt Text là cơ hội để sử dụng từ khóa có liên quan đến nội dung web và hình ảnh, nhưng cần sử dụng chúng một cách tự nhiên và có ý nghĩa.
- Giới hạn độ dài của Alt Text: Nên giới hạn Alt Text trong khoảng từ 125 ký tự. Nếu cần mô tả chi tiết hơn, sử dụng thuộc tính longdesc để cung cấp một đường dẫn đến một trang web hoặc một tệp chứa mô tả đầy đủ của hình ảnh.
- Tránh sử dụng các cụm từ thừa: Không cần sử dụng cụm từ "hình ảnh của" hay "bức hình của" trong Alt Text vì nó làm dài thêm Alt Text và không mang lại giá trị gì. Chỉ cần mô tả nội dung và ngữ cảnh của hình ảnh.
Mong rằng những kiến thức trong bài viết đã giúp bạn trả lời được câu hỏi Alt Text là gì cũng như cách thực hiện và ứng dụng để đem lại hiệu quả SEO tốt nhất.
Link bài viết liên quan: