Webfity là một công cụ xây dựng website trực tuyến dễ dàng và nhanh chóng. Bạn không cần có kiến thức về lập trình hay thiết kế để tạo ra một website chuyên nghiệp và đẹp mắt. Chỉ với vài bước đơn giản, bạn có thể có một website hoàn chỉnh. Hãy cùng tôi khám phá cách sử dụng Webfity nhé!
Hướng dẫn cách bước tạo website trên Webfity:
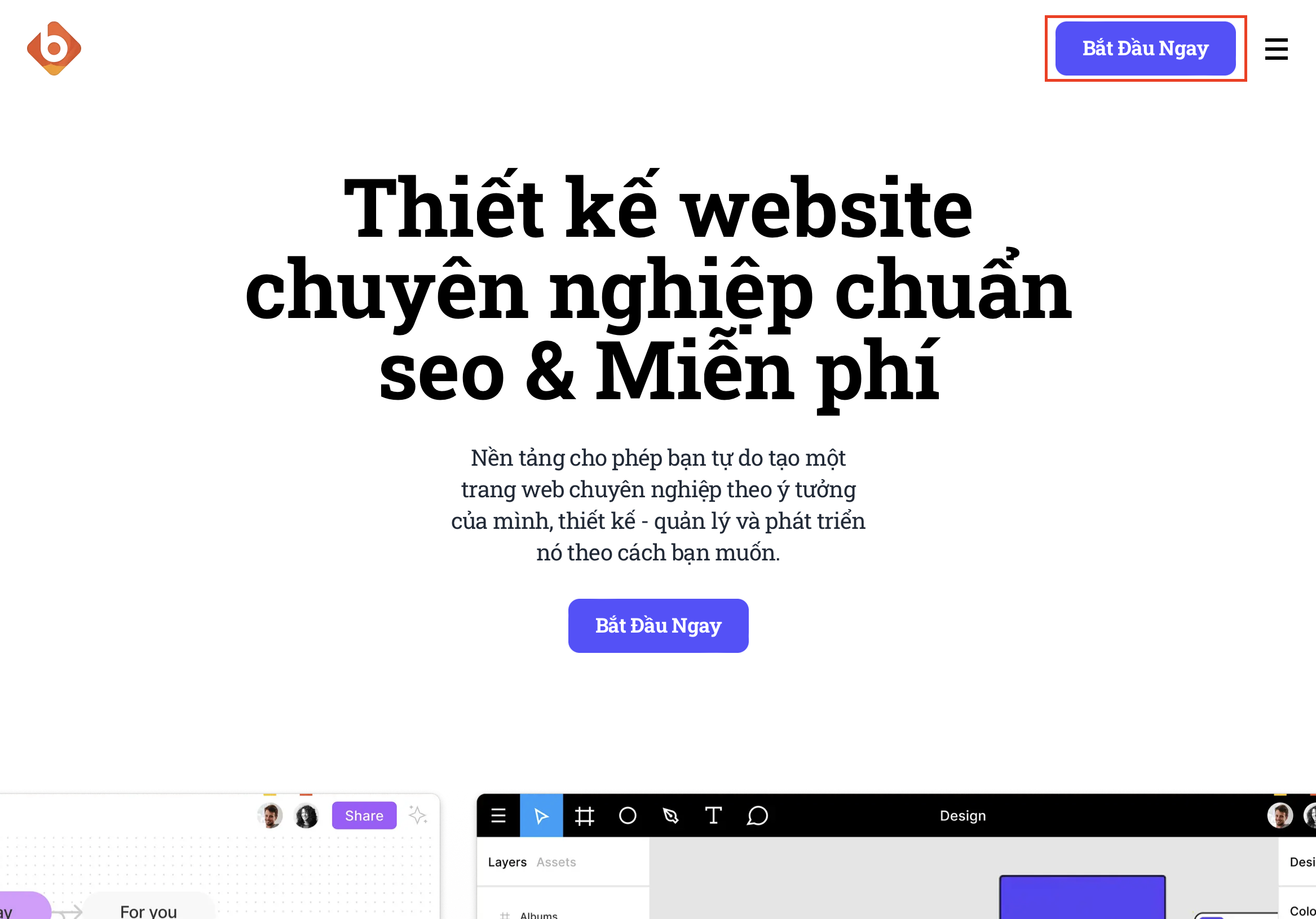
Bước 1: Đầu tiên các bạn truy cập vào website của Webfity
Bước 2: Sau khi vào Webfity các bạn chọn "Bắt đầu ngay phía trên bên phải website để đăng ký tài khoản

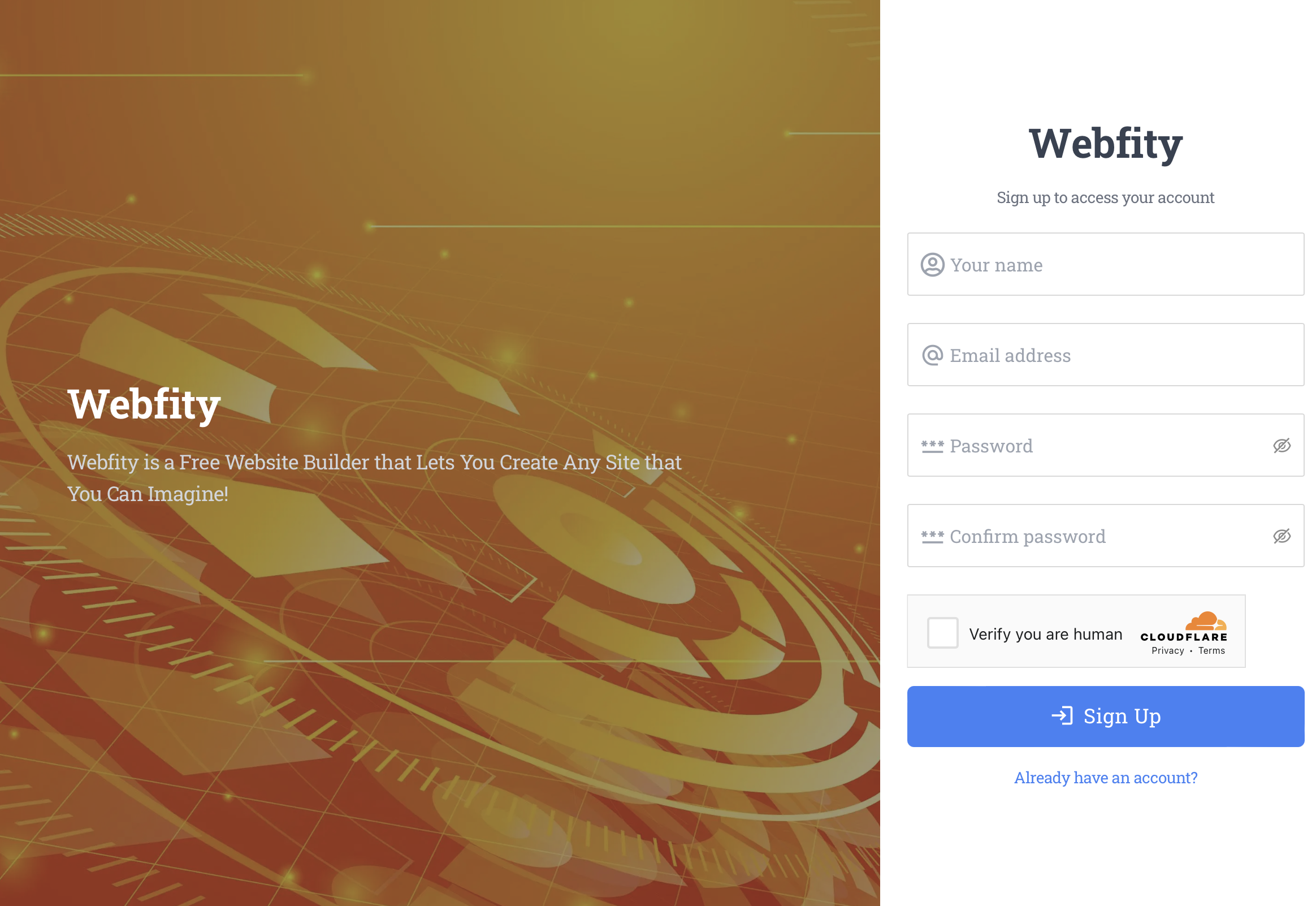
Bước 3: Điền thông tin để đăng kí tài khoản
- Your Name : Nhập đầy đủ họ tên của bạn
- E-mail : nhập email của bạn.
- Password : nhập mật khẩu mà bạn muốn tạo
- Confirm password : Xác nhận mật khẩu
- Sau đó bạn chọn Sign Up để đăng kí :

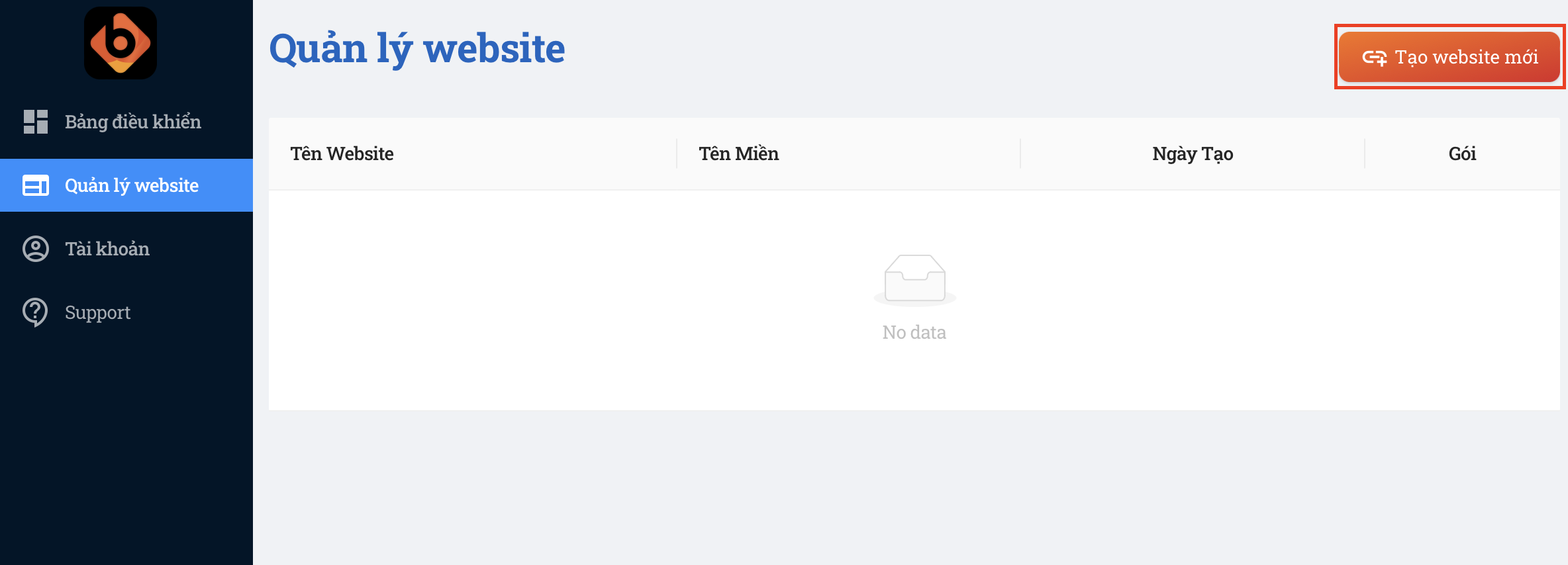
Bước 4: Đăng ký thành công sẽ chuyển tới giao diện bắt đầu tạo Website đầu tiên, bạn chọn “Tạo website mới” để tiếp tục

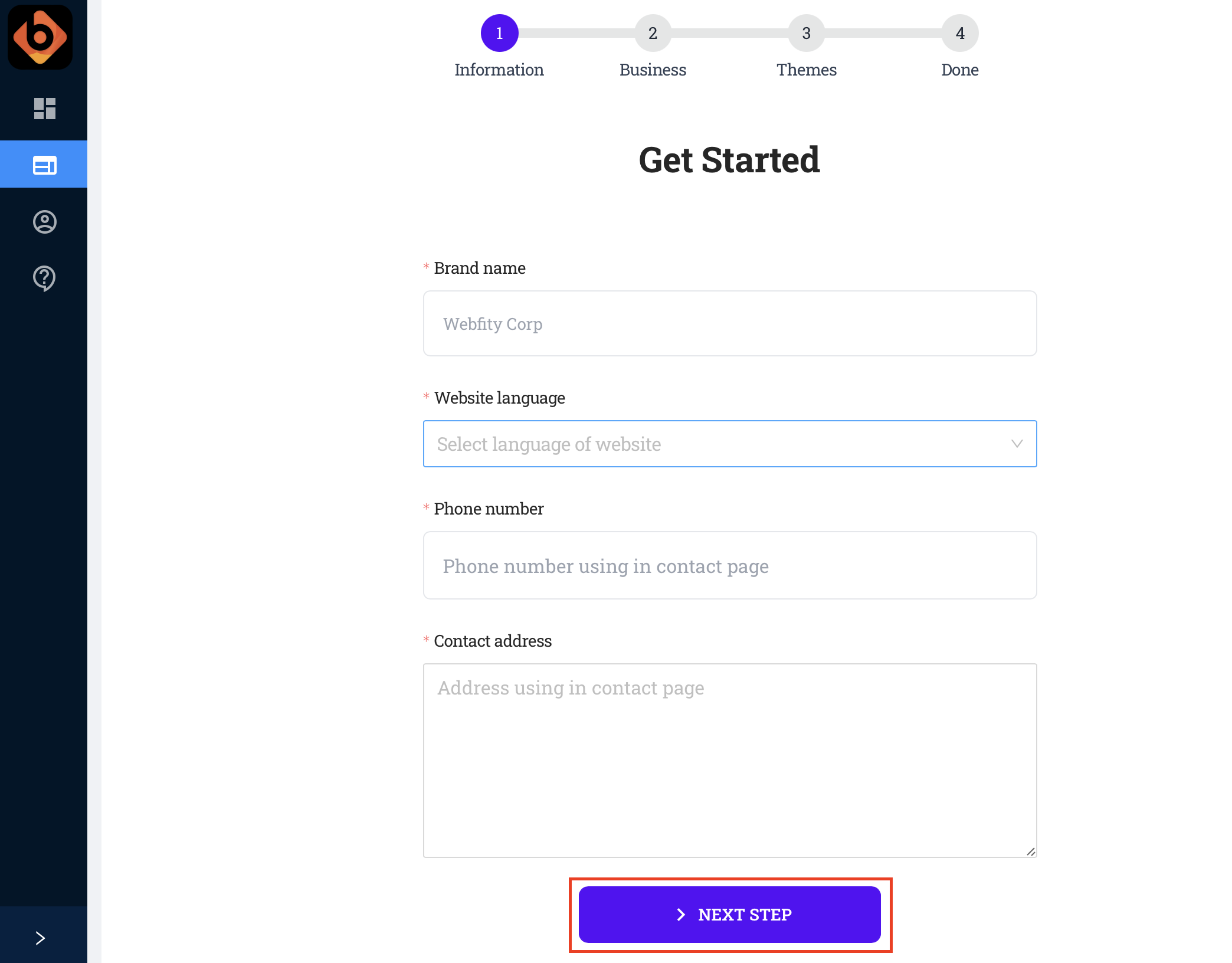
Bước 5: Điền thông tin( bắt buộc):
Brand name: Tên thương hiệu
Website language: Ngôn ngữ
Phone number: Số điện thoại
Contact address: Địa chỉ liên hệ
Sau đó chọn Next Step ở cuối

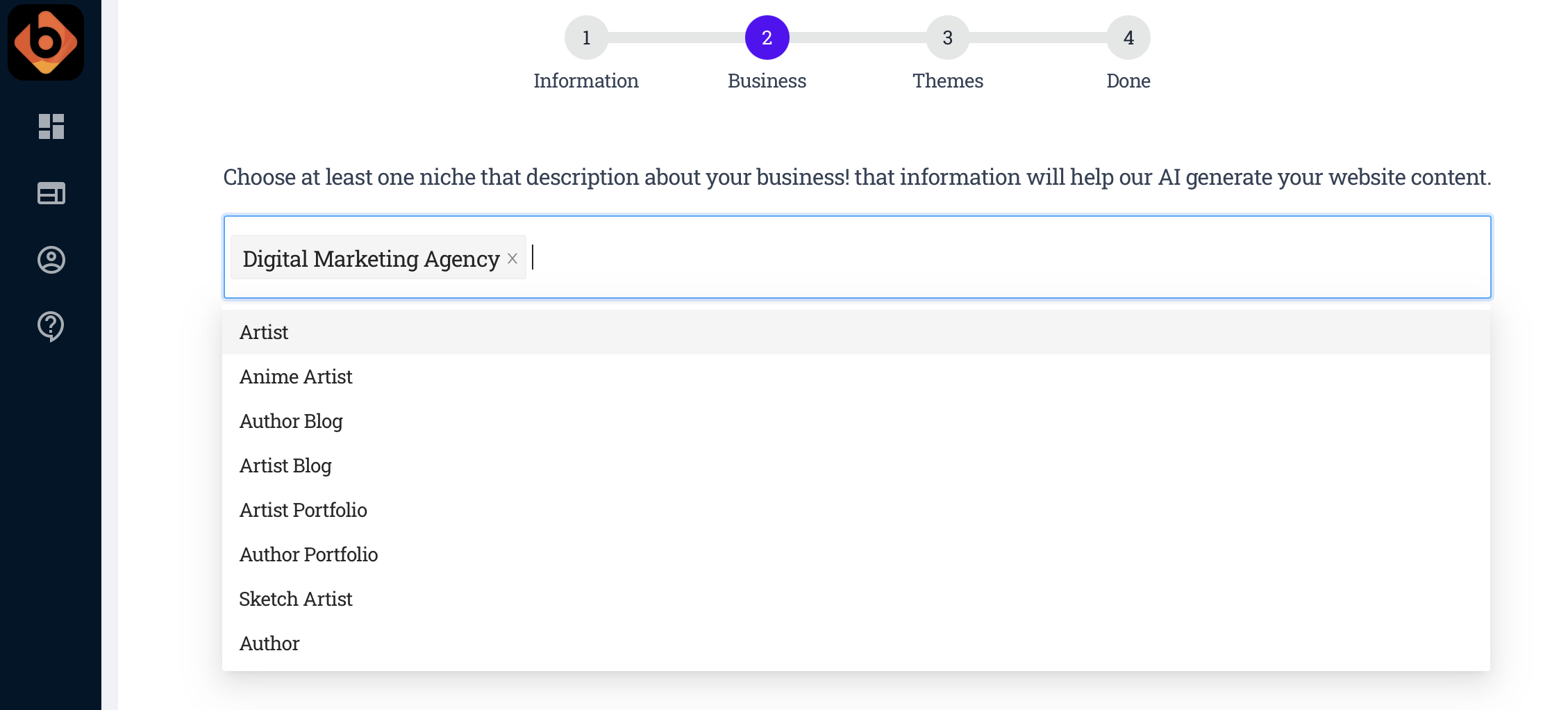
Bước 6: Chọn một vài mô tả về doanh nghiệp của bạn

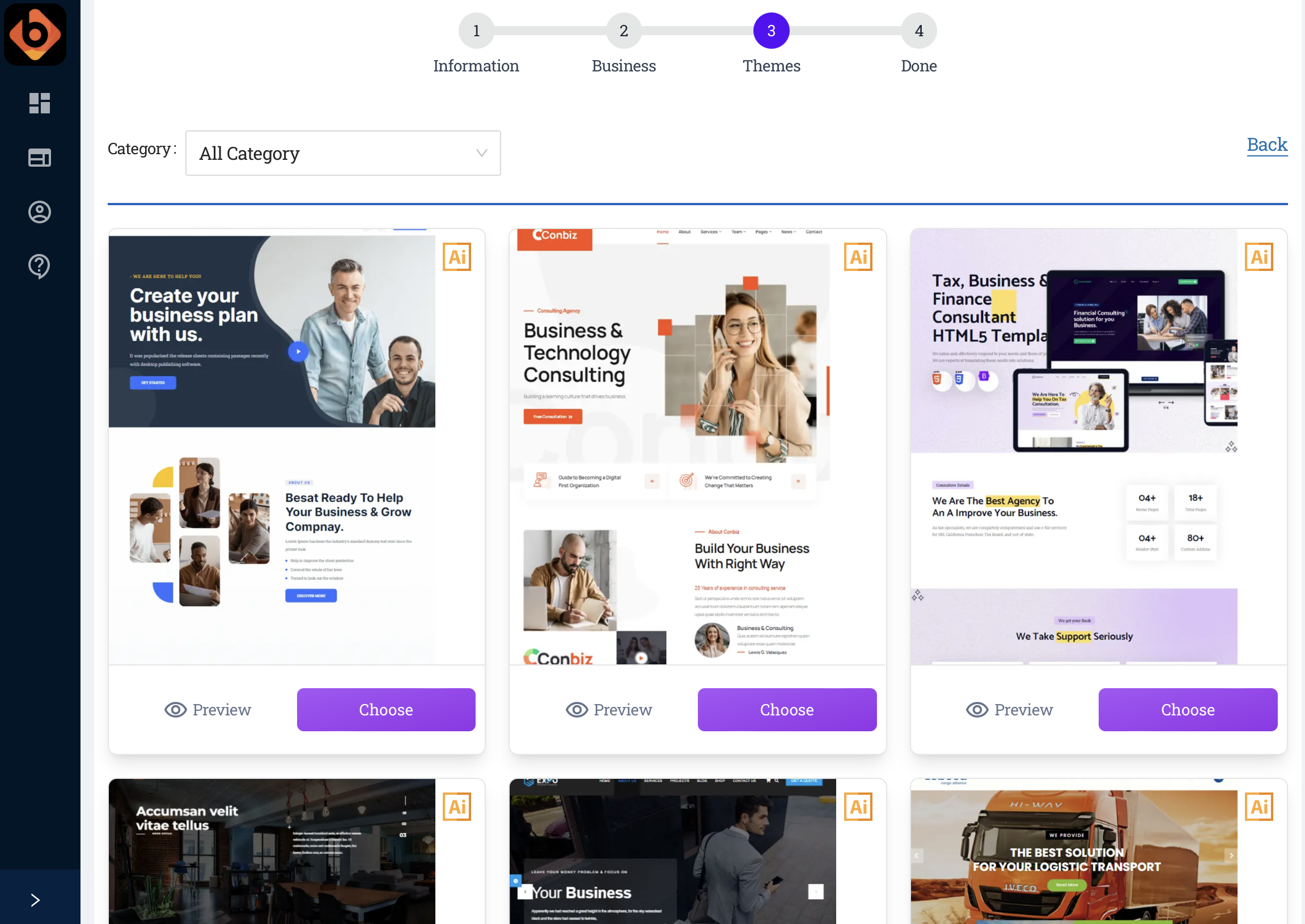
Bước 7: Chọn Theme
Tại đây các bạn lựa chọn mẫu website mà bạn muốn tạo, chọn danh mục các template ở phía trên, sau đó di chuột vào mẫu website mà bạn muốn tạo và Chọn

Bước 8: Xem lại các thông tin và bấm nút “Create” để tạo website hoặc bấm nút “Back” để chọn lại theme

