Dreamweaver là gì? Đây là câu hỏi mà nhiều người quan tâm khi muốn tìm hiểu về công cụ phát triển web đến từ Adobe. Cùng tìm hiểu về các tính năng chính, ưu, nhược điểm của Dreamweaver và lợi ích của việc sử dụng công cụ này trong phát triển web.
Tổng quan về Dreamweaver
Dreamweaver là một công cụ phát triển web hàng đầu thế giới, được sử dụng bởi hàng triệu lập trình viên và thiết kế viên web. Nó được ra mắt lần đầu tiên vào năm 1997 bởi Macromedia, và sau đó được Adobe Systems mua lại vào năm 2005 và đổi tên thành Adobe Dreamweaver.
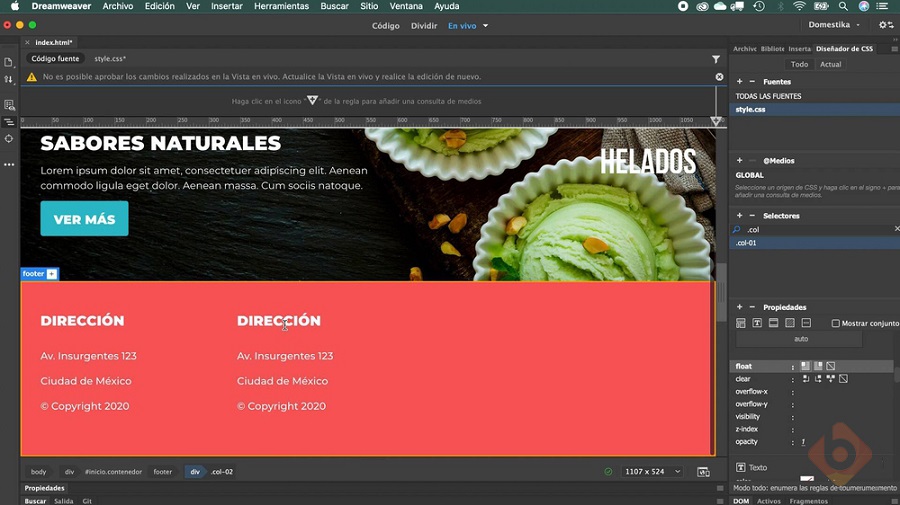
Dreamweaver có thể chạy trên Windows và Mac OS X, và có thể tương thích với nhiều loại máy chủ web khác nhau. Nó cung cấp hai chế độ thiết kế web: chế độ mã (Code) và chế độ thiết kế (Design). Chế độ mã cho phép bạn viết và chỉnh sửa các mã HTML, CSS, JavaScript và các ngôn ngữ khác. Chế độ thiết kế cho phép bạn xem trước giao diện của trang web và kéo thả các thành phần để tạo ra bố cục mong muốn. Bạn cũng có thể chuyển đổi giữa hai chế độ này một cách linh hoạt.

Dreamweaver cung cấp nhiều tính năng hỗ trợ cho việc phát triển web, bao gồm:
- Tô sáng cú pháp, hoàn thành mã, kiểm tra cú pháp thời gian thực và hướng nội mã để giúp bạn viết mã chính xác và dễ dàng hơn.
- Hỗ trợ nhiều ngôn ngữ lập trình và khung kịch bản phía máy chủ khác nhau bao gồm ASP (ASP JavaScript, ASP VBScript, ASP.NET C #,.....)
- Hỗ trợ tạo và quản lý CSS, JavaScript, Bootstrap và các thư viện khác để tạo ra giao diện web đẹp và hiện đại.
- Hỗ trợ tích hợp với các dịch vụ lưu trữ web như FTP, SFTP, WebDAV để bạn có thể tải lên và xuống các tệp tin web một cách nhanh chóng và an toàn.
- Hỗ trợ mô phỏng thiết bị di động để bạn có thể xem trước giao diện web trên nhiều kích thước màn hình khác nhau và kiểm tra tính tương thích của trang web.
- Hỗ trợ hệ thống điều khiển phiên bản Subversion (SVN) để bạn có thể quản lý các phiên bản của mã nguồn web và hợp tác làm việc với các thành viên khác trong dự án.
Những tính năng độc đáo của Dreamweaver bạn nên biết
Giao diện và trình soạn thảo
Dreamweaver có giao diện đơn giản và dễ sử dụng, cho phép tùy chỉnh bố cục và chế độ xem cho trang web cùng nhiều tính năng khác như:
- Tô sáng cú pháp: giúp phân biệt các loại mã bằng màu sắc khác nhau.
- Hoàn thành mã: gợi ý từ khóa, thuộc tính và giá trị phù hợp giúp nhập mã nhanh hơn.
- Kiểm tra cú pháp thời gian thực: phát hiện và sửa lỗi mã ngay khi nhập.
- Hướng nội mã: hiển thị thông tin chi tiết về các hàm, phương thức hoặc thuộc tính của đối tượng.
- Đánh dấu thẻ: giúp tìm và ghép cặp các thẻ HTML mở và đóng.

Quản lý tập tin và thư mục
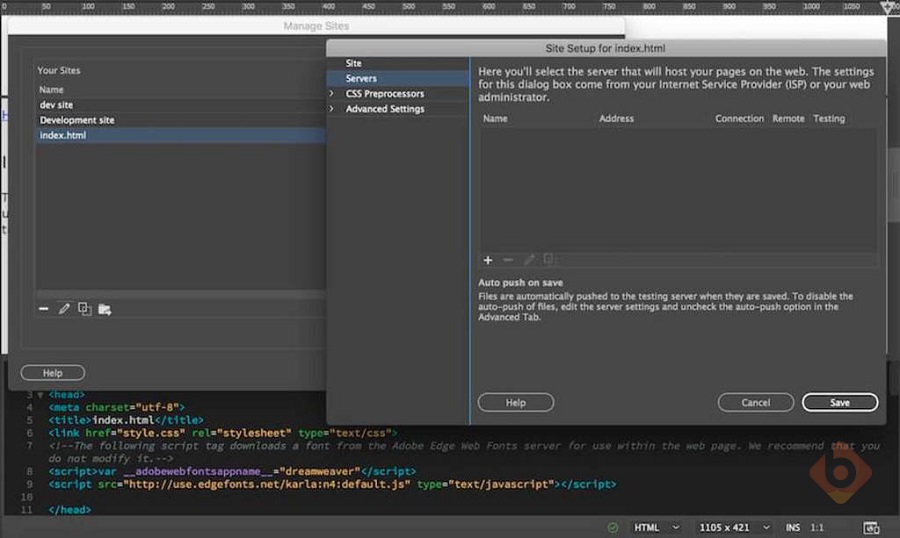
Dreamweaver giúp quản lý tập tin và thư mục trang web một cách hiệu quả. Bảng Định nghĩa site cho phép bạn thiết lập thông tin trang web như tên, đường dẫn, máy chủ web,... Bảng Quản lý site giúp xem danh sách tập tin và thư mục, tạo mới, sao chép, di chuyển, xóa hoặc đổi tên các tập tin và thư mục, tải lên và xuống các tập tin giữa máy tính và máy chủ web. Dreamweaver còn cung cấp các tính năng tìm kiếm và thay thế, kiểm tra liên kết, kiểm tra tương thích trình duyệt và kiểm tra tính hợp lệ của mã web.
Hỗ trợ mã hóa và định dạng mã lệnh
Dreamweaver cung cấp các tính năng mã hóa và định dạng mã web chuyên nghiệp, bao gồm:
- Mã hóa tự động: giúp mã hóa các mã web nhanh chóng bằng cách sử dụng các mẫu, đoạn mã hoặc công cụ kéo thả.
- Định dạng tự động: giúp định dạng các mã web gọn gàng bằng cách sử dụng các quy tắc, khoảng trắng hoặc tab.
- Định dạng theo yêu cầu: giúp định dạng mã web theo ý muốn bằng cách sử dụng các công cụ như căn lề, thụt đầu dòng, chèn khoảng trắng, vv.
Công cụ tạo và quản lý CSS
Dreamweaver hỗ trợ tạo và quản lý CSS hiệu quả. CSS là ngôn ngữ định kiểu cho HTML, giúp tạo giao diện web đẹp và thống nhất. Các tính năng bao gồm tạo CSS dễ dàng với New CSS Rule, CSS Designer hoặc CSS Panel, quản lý CSS thuận tiện với Manage Styles, Attach Style Sheet hoặc Edit Style Sheet, và kiểm tra CSS chính xác với Inspect Mode, Live View hoặc Browser Compatibility Check.
Công cụ JavaScript
Dreamweaver giúp bạn tạo và quản lý JavaScript hiệu quả. Với JavaScript, bạn có thể tạo ra các chức năng web động và tương tác. Dreamweaver cung cấp các tính năng như:
- Tạo JavaScript: sử dụng công cụ Insert > Script, Insert > Spry hoặc Insert > jQuery UI để tạo JavaScript một cách dễ dàng.
- Quản lý JavaScript: sử dụng công cụ Manage Scripts, Attach Script hoặc Edit Script để quản lý JavaScript một cách tiện lợi.
- Kiểm tra JavaScript: sử dụng công cụ Debug Mode, Live View hoặc Browser Console để kiểm tra JavaScript một cách chính xác.
Hỗ trợ tích hợp với các dịch vụ lưu trữ web
Dreamweaver giúp bạn tích hợp với các dịch vụ lưu trữ web một cách an toàn và dễ dàng. Dưới đây là một số tính năng mà Dreamweaver cung cấp để hỗ trợ bạn:
- Kết nối với máy chủ web: giúp bạn kết nối với máy chủ web nhanh chóng bằng cách sử dụng các giao thức FTP, SFTP, WebDAV hoặc Local/Network.
- Tải lên và xuống các tập tin web: giúp bạn tải lên và xuống các tập tin web một cách thuận tiện với các công cụ Put Files, Get Files, Synchronize hoặc Check In/Out.
- Quản lý phiên bản web: giúp bạn quản lý phiên bản web hiệu quả với các công cụ Subversion, Git hoặc Adobe Business Catalyst.

Lợi ích của việc sử dụng Dreamweaver
Việc sử dụng Dreamweaver mang lại cho bạn nhiều lợi ích trong phát triển web như:
- Tăng tốc độ phát triển web: Dreamweaver giúp bạn viết mã, thiết kế giao diện, kiểm tra và sửa lỗi, tối ưu hóa và triển khai trang web một cách nhanh chóng và hiệu quả.
- Đảm bảo tính khả chuyển của trang web: Dreamweaver hỗ trợ tuân theo các tiêu chuẩn W3C, tương thích với nhiều trình duyệt và thiết bị khác nhau, và hỗ trợ nhiều ngôn ngữ và khung kịch bản phía máy chủ khác nhau.
- Tích hợp nhiều công cụ hữu ích: Dreamweaver tích hợp nhiều công cụ hữu ích trong phát triển web, bao gồm:
- Công cụ tạo và quản lý CSS, JavaScript, Bootstrap và các thư viện khác để tạo ra giao diện web đẹp và hiện đại.
- Công cụ mô phỏng thiết bị di động để xem trước giao diện web trên nhiều kích thước màn hình khác nhau và kiểm tra tính tương thích của trang web.
- Công cụ hỗ trợ tích hợp với các dịch vụ lưu trữ web như FTP, SFTP, WebDAV để tải lên và xuống các tập tin web một cách nhanh chóng và an toàn.
- Công cụ hỗ trợ hệ thống điều khiển phiên bản Subversion (SVN) để quản lý các phiên bản của mã nguồn web và hợp tác làm việc với các thành viên khác trong dự án.
Những điều cần lưu ý khi sử dụng Dreamweaver
Khi sử dụng Dreamweaver, bạn cần lưu ý một số điều sau để có được kết quả tố Đây là phần tiếp theo của bài viết:
- Cần phải hiểu về lập trình web: Dreamweaver là một công cụ hỗ trợ cho việc lập trình web, nhưng không phải là một công cụ thay thế cho việc lập trình web. Chính vì vậy, bạn cần có kiến thức cơ bản về HTML, CSS, JavaScript và các ngôn ngữ khác để sử dụng Dreamweaver.
- Cần phải làm quen với giao diện và tính năng của Dreamweaver: Dreamweaver có giao diện và tính năng khá phong phú và đa dạng. Bạn cần phải hiểu và tùy chỉnh các cửa sổ, thanh công cụ, bảng điều khiển, chế độ xem và các công cụ khác của Dreamweaver.
- Cần phải tối ưu hóa quy trình làm việc để tăng hiệu suất: Để sử dụng Dreamweaver, bạn cũng cần xác định rõ mục tiêu, kế hoạch, chiến lược và tiến độ của dự án. Cần sắp xếp và quản lý các tập tin và thư mục của trang web một cách khoa học và hợp lý.
Hy vọng bài viết này đã giúp bạn có được cái nhìn tổng quan về Dreamweaver là gì và cách sử dụng nó.
Link bài viết liên quan:
- SSL là gì? Các khái niệm cơ bản và cách cài đặt SSL cho website
- Link là gì? Cách xây dựng mạng lưới liên kết cho SEO
- Khai báo website là gì và tại sao cần khai báo website?
