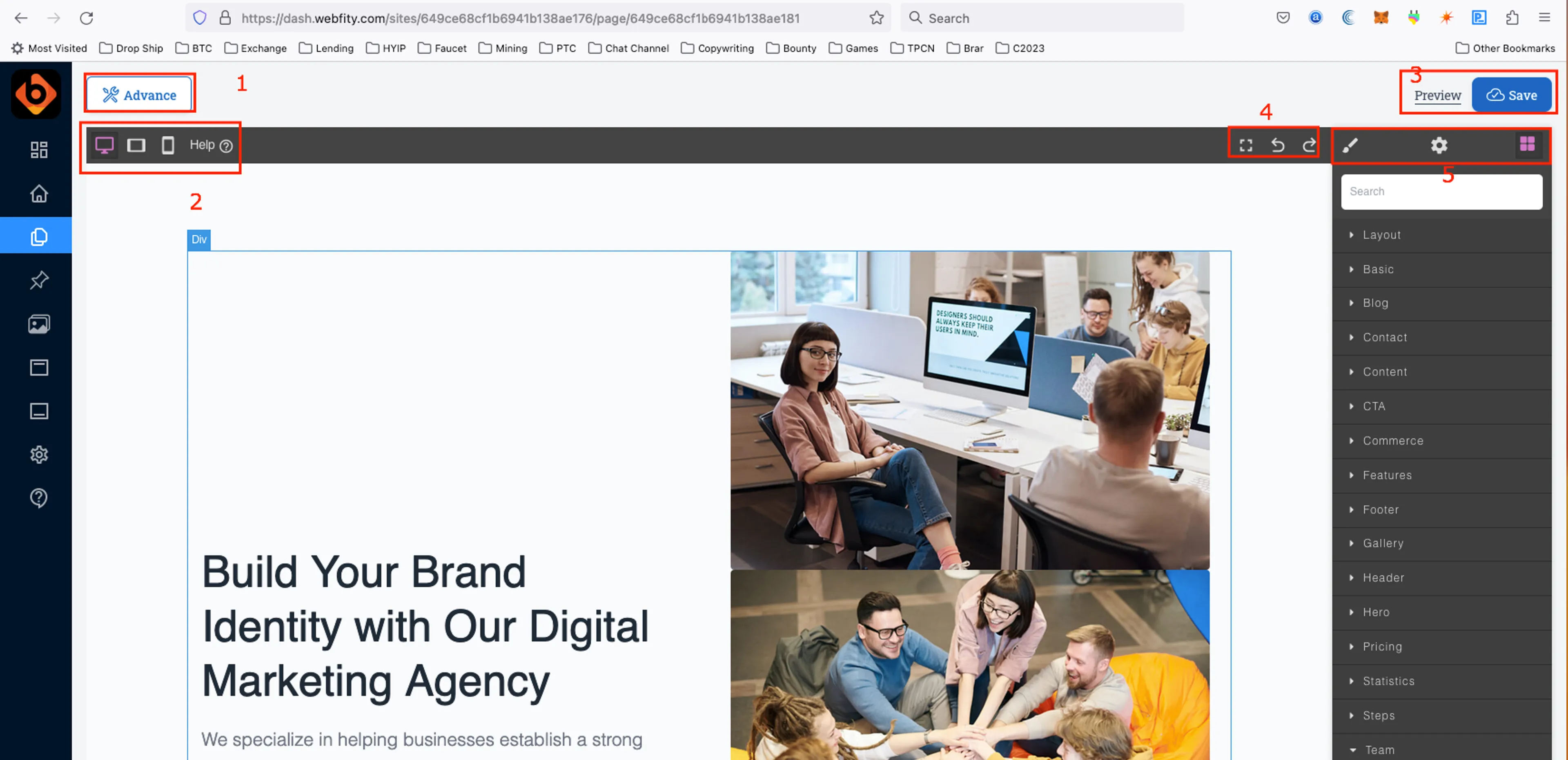
Functional buttons in Webify Editor

1. Advance setting: use to set the page's attributes, included
- URL
- Title
- Description
2. Responsive - Help center
- Check preview the page in responsive mode: mobile - tablet
- Open help center
3. Preview - Save
- Save: save the changes of page
- Preview: preview the changes
4. Undo - Redo button
5. Style Manager - Component Setting - Block
- Style Manager: Setting CSS of the selected element included: typography, decoration, dimension, display, size
- Component Setting: setting for these attributes: id, title, href
- Blocks Manager: allow to add the block templates included: layout, basic, hero, content, cta, contact, pricing,….