What is web design?
Web design is the process of creating and maintaining websites that are attractive, functional, and user-friendly. Web design involves both the visual and technical aspects of a website, such as the layout, colors, fonts, images, animations, navigation, content, and interactivity.
Web design is important for several reasons. First, it affects how users perceive and interact with a website. A well-designed website can attract and retain users’ attention, convey the purpose and message of the website, and encourage users to take action. Second, it affects how search engines rank and index a website. A well-designed website can follow the best practices of search engine optimization (SEO), such as using relevant keywords, meta tags, headings, links, and alt text. Third, it affects how a website performs and functions across different devices and browsers. A well-designed website can ensure compatibility, accessibility, usability, and security for all users.
Web design consists of several key components that work together to create a cohesive and effective website. These components include:

- Content: The information and data that a website provides to users. Content can include text, images, videos, audio, or other multimedia elements. Content should be relevant, engaging, informative, and concise for the target audience and purpose of the website.
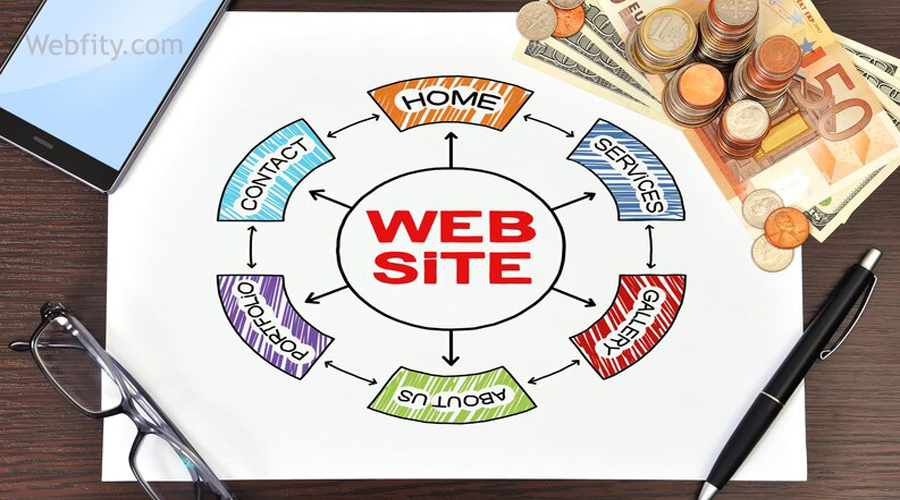
- Structure: The way that content is organized and presented on a website. Structure can include the hierarchy, categories, navigation, menus, links, buttons, and breadcrumbs that help users find and access the content they need.
- Layout: The arrangement and alignment of content and visual elements on a website. Layout can include the grid system, margins, padding, whitespace, columns, rows, and breakpoints that help create a balanced and harmonious design.
- Typography: The style and appearance of text on a website. Typography can include the font family, size, weight, color, contrast, spacing, alignment, and decoration that help create a readable and appealing design.
- Color: The choice and combination of colors on a website. Color can include the primary, secondary, and accent colors that help create a consistent and expressive design.
- Graphics: The visual elements that enhance or complement the content on a website. Graphics can include images, icons, logos, illustrations, animations, or other graphical elements that help create a memorable and attractive design.
- Interactivity: The functionality and behavior of a website when users interact with it. Interactivity can include the effects, transitions, feedbacks, animations or other interactive elements that help create a dynamic and engaging design.
Principles of Web Design

Web design is not only about aesthetics but also about functionality and usability. To create a successful web design project, web designers should follow some basic principles that guide their design decisions. These principles include:
- Purpose: A web design project should have a clear and specific purpose that meets the needs and expectations of the target audience. A web design project should answer the questions: What is the goal of the website? Who are the users? What do they want to achieve? How can the website help them?
- Simplicity: A web design project should be simple and intuitive for users to navigate and understand. A web design project should avoid unnecessary complexity, clutter or distraction that may confuse or frustrate users. A web design project should follow the principle of less is more: use only what is essential and remove what is not.
- Consistency: A web design project should be consistent in its style, appearance and functionality across all pages and elements of the website. A web design project should follow a common theme, color scheme, typography, graphics, and interactivity that create a coherent and recognizable identity for the website.
- Hierarchy: A web design project should have a clear and logical hierarchy that organizes and prioritizes the content and visual elements of the website. A web design project should use headings, subheadings, lists, bolds, italics, and other formatting tools to highlight the most important and relevant information for users. A web design project should also use contrast, size, position, and color to create focal points and guide users’ attention to the key elements of the website.
- Alignment: A web design project should have a proper alignment that creates order and harmony in the layout of the website. A web design project should use grids, columns, rows, margins, padding, and whitespace to align the content and visual elements of the website. A web design project should also use symmetry, asymmetry, or balance to create an aesthetically pleasing and visually appealing design.
- Navigation: A web design project should have an easy-to-use navigation system that helps users find their way around the website. A web design project should use clear labels, icons, menus, links, buttons, and breadcrumbs to provide users with multiple ways to access different pages or sections of the website. A web design project should also use indicators such as active states, hover states, or progress bars to show users where they are or what they can do on the website.
- Responsiveness: A web design project should be responsive to different devices, browsers, screen sizes, and orientations that users may use to access the website. A web design project should use flexible layouts, images, fonts, and media queries to adapt to different viewport widths or heights without compromising the quality or functionality of the website.
- How to design user interface in web design?
Planning and Research
Web design is not only about creating but also about planning and researching. Before starting any web design project, web designers should conduct some preliminary steps that will help them define their goals, scope, audience, content, and strategy for their website. These steps include:
- Brainstorming: A creative process that involves generating as many ideas as possible for the web design project without judging or filtering them. Brainstorming can help web designers explore different possibilities, options, or solutions for their website. Brainstorming can be done individually or in groups using various techniques such as mind mapping, sketching, listing, or freewriting.
- Researching: An analytical process that involves gathering as much information as possible about the web design project from various sources such as online research (e.g., competitors’ websites), offline research (e.g., books), or primary research (e.g., surveys). Researching can help web designers understand their context, market,
trends, challenges, opportunities, or best practices for their website. Researching can also help web designers identify their target audience, their needs,
wants, preferences, or behaviors
- Defining: A strategic process that involves establishing the purpose, goals, objectives, scope, requirements, constraints, or deliverables for the web design project. Defining can help web designers clarify their vision, mission, value proposition, or unique selling point for their website. Defining can also help web designers set their expectations,
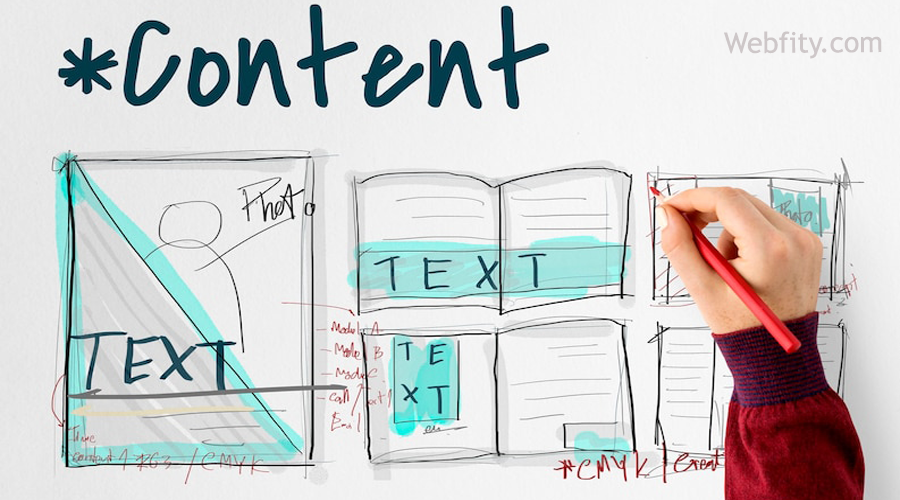
Wireframing and Prototyping
Wireframing and prototyping are two essential steps in the web design process that involve creating low-fidelity or high-fidelity representations of how the website will look like or function.

Wireframing and prototyping can help web designers test their ideas, assumptions, or hypotheses for their website. Wireframing and prototyping can also help web designers communicate their concepts, designs, or features for their website.
Wireframing is a process that involves creating a simple sketch or outline of the structure, layout, navigation, content, or functionality of each page or screen of the website. Wireframing can be done using various tools such as paper, pencil, markers, sticky notes, or digital tools such as Adobe XD, Figma, Sketch, or Balsamiq.
Wireframing can help web designers
- Plan out how to organize or present their content or information on each page or screen of their website.
- Define how users will navigate or interact with each page or screen of their website.
- Identify any potential problems or issues with their structure or layout of their website.
Prototyping is a process that involves creating a more realistic or interactive version of their wireframe using various tools such as HTML, CSS, JavaScript, Bootstrap, or digital tools such as Adobe XD, Figma, Sketch, or InVision.
Prototyping can help web designers
Prototyping plays a crucial role in the web design process and offers several benefits for web designers. Here are some ways in which prototyping can help web designers:
Visualize Design Concepts:
Prototyping allows designers to transform their ideas and concepts into tangible representations. By creating interactive prototypes, designers can visually demonstrate the layout, structure, and functionality of a website. This helps clients and stakeholders better understand and visualize the design concepts, leading to effective communication and alignment of expectations.
Test and Refine User Experience:
Prototypes enable designers to simulate the user experience and gather feedback early in the design process. By incorporating interactive elements and user flows, designers can evaluate the usability and intuitiveness of the website design. User testing on prototypes can uncover potential issues, identify areas for improvement, and refine the user experience before investing time and resources into full-scale development.
Iterate and Experiment:
Prototyping provides designers with a platform to experiment with different design ideas and iterate on them rapidly. By quickly creating and testing multiple prototypes, designers can explore various design options, layouts, color schemes, and interactive elements. This iterative approach allows for creative exploration, refinement, and optimization of the design based on user feedback and preferences.
Facilitate Collaboration:
Prototypes serve as a communication tool that facilitates collaboration between designers, developers, and stakeholders. Designers can share prototypes with team members to gather input and insights, ensuring that everyone is on the same page regarding the design direction. Collaborative prototyping helps identify potential technical challenges and aligns design decisions with development capabilities, leading to smoother project execution.
Streamline Development:
Prototypes act as a blueprint for development, providing developers with a clear understanding of the design requirements and specifications. The interactive elements and user flows in prototypes offer valuable guidance during the coding phase, reducing misinterpretations and streamlining the development process. This helps minimize errors, enhances efficiency, and ensures a more accurate translation of the design into a functional website.
Website design tools
Web designers embark on their creative journey armed with a unique arsenal of tools that help bring their visions to life. These essential tools vary based on a multitude of factors, such as team size, budget, technical requirements, aesthetic preferences, and the website's purpose. Considering these elements unlocks the path to selecting the perfect web design toolkit or website builder that aligns with your specific needs.
Now, let's dive into some intriguing questions: How expansive is your team?
What budget constraints do you face? What technical marvels does your website demand?
Clearly understanding the answers to these queries will not only guide your tool selection but also shed light on the kind of website builder or design software that will suit your fancy.

While discussing website builders, let's divert our attention from Webfity to the captivating world of Webfity. Webfity emerges as a splendid choice for aspiring web designers as it liberates them from the shackles of coding. With a cornucopia of industry-specific, ready-made templates, Webfity empowers novices to create a solid foundation and effortlessly customize their websites in terms of both visual allure and functionality. For seasoned web designers seeking more advanced features like mesmerizing layouts, captivating interactions, stunning effects, and impeccably designed assets, Editor X stands as the perfect platform to unleash their creative prowess.
As we venture deeper into the realm of design, we encounter software tools such as Figma, Photoshop, and Sketch. These magical instruments facilitate the creation of captivating wireframes, bespoke features, and enchanting design elements. However, an important distinction arises: all these elements need to be converted into code. While these tools boast creative flexibility and offer collaborative integrations like hand-off features for seamless collaboration with web developers, they often demand additional time, expertise, and resources.
As you navigate the vast ocean of web design tools, gaining experience along the way, you'll gradually uncover the perfect companions best suited to cater to your unique business needs. Embrace the evolution and let your expertise guide you to the enchanted realm where your web design dreams effortlessly come to fruition.
